Over het boek | Inhoudsopgave | Updates
Adobe Dreamweaver CS4 - Initiatie
Over het boek

Auteur: Patrick Verhaert
ISBN: 97890356.1226.6
Prijs: € 29
Pagina's: 483 p met CD-ROM
Zowel voor Mac OSX als Windows
Uitgever: Campinia Media
Met Dreamweaver CS4, de standaard op het gebied van webdesign, bouwt u in een mum van tijd een professioneel ogende website. Na het lezen van dit boek bent u in staat om zelfstandig een volledige website te plannen, te ontwerpen en te bouwen.
Deze doe-gids leidt u stap voor stap doorheen het softwarepakket. Aan de hand van praktische voorbeelden en oefeningen leert u hoe een website tot stand komt. Ook de theoretische achtergronden worden hierbij niet uit het oog verloren. Zelfs de meest geavanceerde technieken, zoals het gebruik van style sheets, XML en het Adobe Spry Framework worden uitvoerig behandeld.
Volgende onderwerpen komen aan bod.
- Filosofie achter een website
- Webhosting en site management
- HTML, XHTML, CSS, XML en XSLT
- Basiselementen zoals tekst, afbeeldingen en tabellen
- Elementen positioneren met style sheets
- Productieproces versnellen met Templates, Library items en CSS
- Behaviors en JavaScript
- Adobe Spry Framework
- Rollovereffecten met style sheets
- Formulieren
- Multimediaobjecten (Flash, FlashPaper, Flash Video, QuickTime, ...)
- Zoekmachines en Meta-tags
- Spry datasets
- Tips en achtergrondinformatie
Besturingssystemen:
- Mac OSX
- Windows 2000 of Windows XP
De cd-rom bevat:
- Extensies speciaal ontwikkeld voor dit handboek
- Oefenbestanden
U wilt meer?
In deel 2 "Dreamweaver CS4 - PHP" (ISBN 97890356.1227.3) leert u volledig databasegestuurde websites ontwerpen.
Inhoudsopgave
- Inleiding.
- Historiek.
- Nieuw in Dreamweaver CS4.
- Conventies.
- Systeemvereisten.
- Lesmateriaal bij dit handboek.
- De helpfunctie.
- Technische ondersteuning en training.
- Statische en dynamische websites.
- Bronnen.
- Lay-out van het programma.
- Werkomgeving.
- Startpagina
- De gebruikersinterface.
- Essentiële paletten en functies.
- Het Insert palet.
- Het Properties palet.
- Extensions.
- Het Files palet.
- Preview in een Browser.
- Browserlijst uitbreiden.
- Check Browser Compatibility.
- HTML validation.
- Online HTML en CSS validation.
- Firefox add-ons.
- Bronnen.
- Filosofie achter een website.
- Hosting.
- Webservers.
- Naamgeving van documenten.
- Structuur van een website.
- Bronnen.
- Een website publiceren.
- De voorbereiding.
- Een nieuwe site definiëren.
- Website publiceren.
- Bronnen.
- Site management.
- Een nieuwe site definiëren en publiceren.
- Documenten sorteren.
- Documenten herbenoemen.
- Documenten verplaatsen.
- Foutieve links herstellen.
- Overbodige documenten wissen.
- De website synchroniseren.
- Design notes.
- Cloaking.
- Check In - Check Out.
- Overige opties in het Site Definition palet.
- Bronnen.
- HTML als basis.
- Elementen of tags.
- Attributen.
- HTML in Dreamweaver.
- De geschiednis van HTML.
- XHTML vs. HTML.
- XHTML Transitional of Strict.
- De toekomst van HTML.
- Browserafhankelijke tags en attributen.
- Roundtrip HTML.
- Het Snippets palet.
- Bronnen.
- Tekst.
- Eigenschappen van tekst.
- Het Properties palet.
- Hyperlinks.
- Target.
- Ankers.
- Achtergrond- , tekst- en linkeigenschappen.
- Tekst uit andere programma's importeren.
- Microsoft Word webpagina's.
- Opdracht.
- Bronnen.
- Vormgeven met Cascading Style Sheets (CSS).
- Historiek.
- Terminologie.
- De voordelen van een style sheet.
- Structuur van een eenvoudige stijl.
- Interne of externe stijlen.
- Cascading?
- Het CSS Styles palet.
- Class en ID selector.
- Contextual selector.
- Pseudo-class selector.
- Related files en Code navigator.
- Live View.
- Teksteigenschappen.
- Het box model.
- Standard mode en Quirks mode.
- Conditional comments in Internet Explorer.
- HTML-stijlen vs CSS-stijlen.
- Website vervolledigen.
- Bronnen.
- Afbeeldingen.
- Beeldformaten.
- Een afbeelding aan de pagina toevoegen.
- Eigenschappen van een afbeelding.
- Eenvoudige bewerkingen.
- Image Placeholders.
- Image Map.
- Afbeeldingen aangemaakt met Fireworks.
- Pagina-achtergrond aanpassen.
- Bronnen.
- Tabellen.
- Tabel toevoegen.
- Tabel- en celeigenschappen.
- Gegevens importeren.
- Tabellen importeren vanuit MS Excel, Word of Access.
- Tabel vormgeven met style sheets.
- Elementen positioneren met CSS.
- Twee-kolommen lay-out met absolute en relatieve positionering.
- Drie-kolommen lay-out met absolute positionering.
- Drie-kolommen lay-out met zwevende elementen.
- Pagina-inhoud horizontaal centreren.
- Pagina-inhoud horizontaal en verticaal positioneren.
- Lay-outtabel vervangen door div-tags.
- De pagina printklaar maken.
- Welke positionering gebruiken?
- Lay-outtabellen vs. div-tags.
- Browser hacks.
- Lay-out sjablonen.
- Bronnen.
- Templates.
- Een template ontwerpen.
- Editable Regions toevoegen.
- Bestaande pagina's koppelen aan een template.
- Een template aanpassen.
- Nieuwe pagina's koppelen aan een template.
- Editable Region wissen.
- Pagina's van een template losmaken.
- Paginatitels aanpassen.
- Library items.
- Een library item ontwerpen.
- Een library item aan een pagina toevoegen.
- Een library item aanpassen.
- Een library item op een pagina losmaken.
- Behaviors (JavaScript).
- Behaviors, Events en Actions.
- Enkele voorbeeldscripts.
- Een behavior wissen.
- Plaats van een JavaScript op de pagina.
- JavaScripts kopiëren en downloaden.
- Downloadsnelheid optimaliseren.
- Broncode beveiligen.
- CSS-eigeschappen dynamisch wijzigen.
- Opdracht.
- Bronnen.
- Spry Framework
- Adobe Spry Framework for AJAX.
- Nadelen van Spry toepassingen.
- Spry versies.
- Spry effecten.
- Spry widgets.
- Spry widgets en accessibility.
- Fotoalbum met effecten.
- Bronnen.
- Rollovermenu met CSS.
- Verticaal menu met tekstlinks.
- Verticaal menu met een opsommingslijst.
- Enkele varianten.
- Horizontaal menu met een opsommingslijst.
- Spry menu's.
- Bronnen.
- Formulieren.
- Formulierobjecten toevoegen.
- Een e-mailformulier aanmaken.
- Eenvoudige formuliervalidatie (JavaScript).
- Uitgebreide formuliervalidatie (Spry widgets).
- Formulierelementen vormgeven vanuit een style sheet.
- Multimedia-objecten.
- Flash Movie.
- QuickTime VR.
- Audio.
- Audio in een Flashbestand.
- FlashPaper (Print2Flash).
- Flash Video.
- Bronnen.
- Meta-informatie.
- Zoekmachines en meta-tags.
- Uw website aanmelden op een zoekmachine.
- Meta-tags en templates.
- Redirect.
- Favicon.
- Bronnen.
- XML en Client-Side XSL.
- Inleiding XML.
- XML vormgeven met CSS.
- XML verwerken in een webpagina.
- Inleiding XSL.
- Client-Side XSLT vs. Server-Side XSLT.
- Een eenvoudige XSL Transformatie.
- Inleiding RSS Feeds.
- RSS verwerken in een webpagina.
- Opdrachten.
- Bronnen.
- Spry datasets.
- Inleiding AJAX.
- Spry datasets.
- Master/detail relatie met één dataset.
- Master/detail relatie met twee datasets.
- Master/detail relatie met tabbed panels.
- Bronnen.
- Index.
Updates
De geïnstalleerde of gemigreerde extensies zijn niet zichtbaar in het Dreamweaver CS4.

- Sluit Dreamweaver.
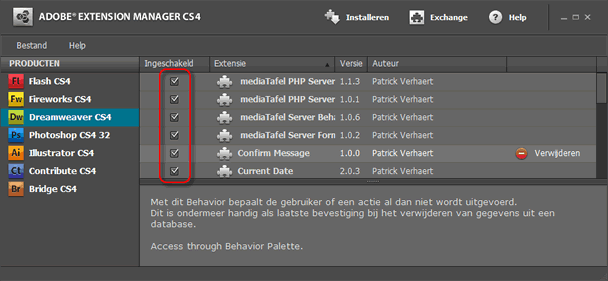
- Open Adobe Extension Manager CS4.
- Vink alle extensies af.
- Vink alle extensies terug aan.
- Open Dreamweaver.